PostHog.com is built and maintained in-house by the Website & Vibes team.
| Service | Purpose |
|---|---|
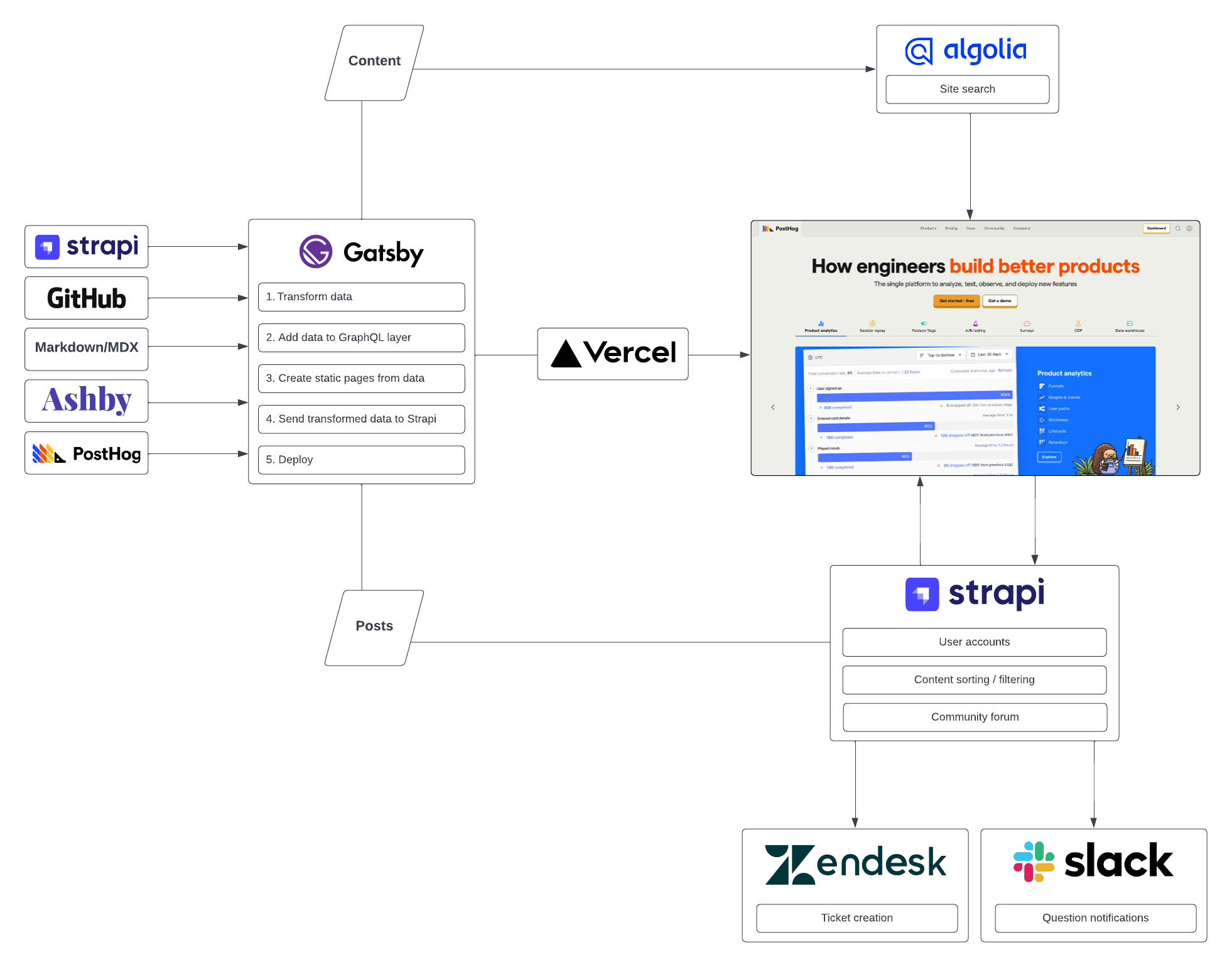
| Vercel | Hosting |
| Gatsby | Static site framework |
| GitHub | Source code repository |
| Ashby (API) | Applicant tracking system |
| Algolia (API) | Site search |
| Strapi | Headless CMS |
| PostHog | Analytics, feature flags |
| Inkeep | AI-powered community answers |

Website content is stored in two places:
- Markdown/MDX files (in the GitHub repo) - most website content
- Docs, handbook, most pages
- Strapi - user-generated content
- Community forum posts, community profiles