🚧 NOTE: Mobile session replay is currently only available on Android, iOS and React Native and is considered
beta(and is free while in beta). We are keen to gather as much feedback as possible so if you try this out please let us know. You can send feedback via the in-app support panel or one of our other support options.
Mobile session replay enables you to record user sessions in mobile apps. This includes screen recordings, network requests, logs, and touches. This data can then be used to understand how users are interacting with your app and to identify bugs and issues.
How it works
We have taken our time to make sure we provide a useful and detailed recording experience whilst keeping the performance and security of your app as a top priority. By default, the configuration is restrictive with automatic masking.
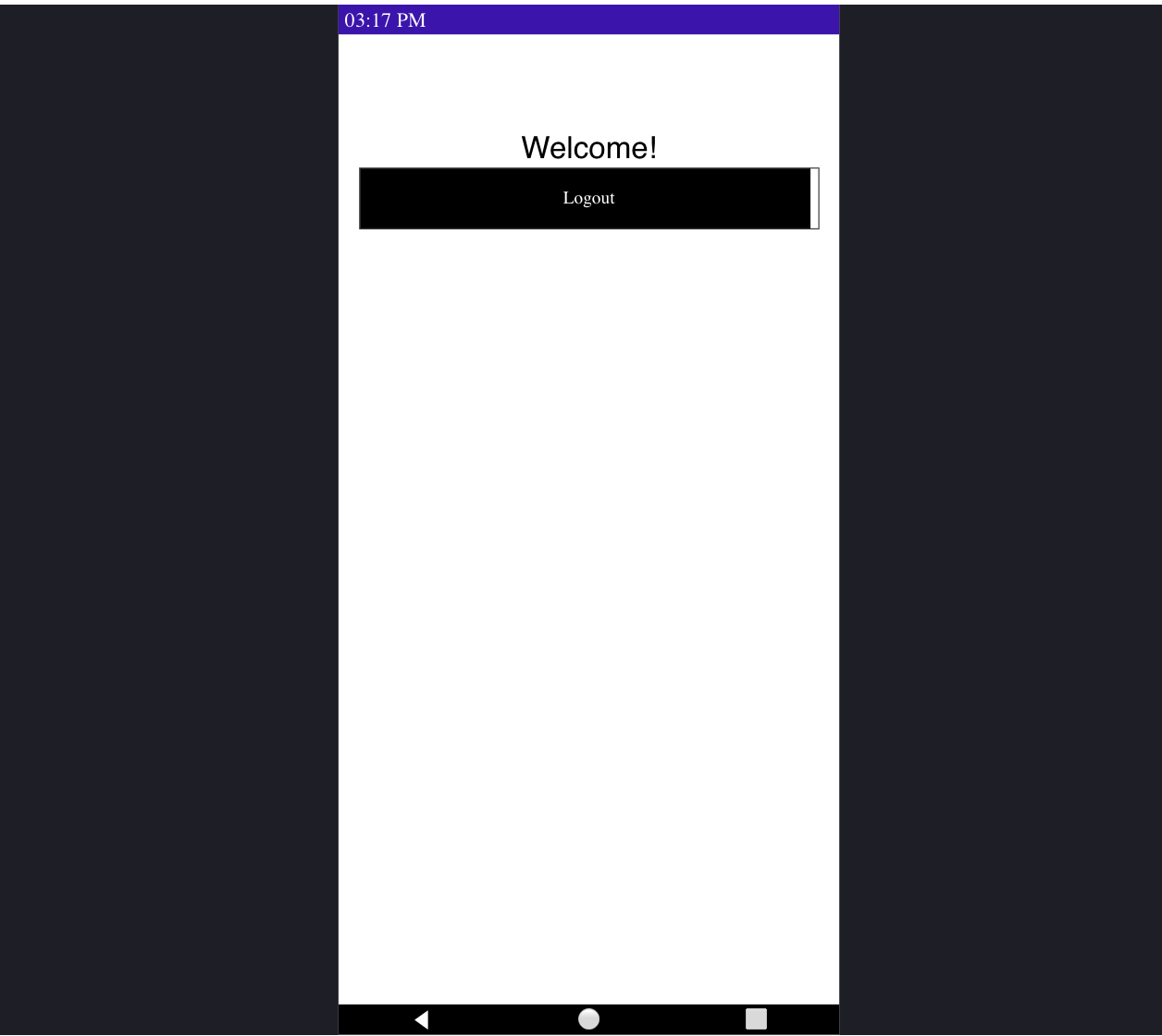
Wireframe mode (default)
Mobile recording is primarily done using native APIs to grab the view hierarchy state when the screen is drawn. This is done carefully so as not to affect performance in any way a user may notice.
The view hierarchy is transformed to a JSON data structure and later rendered as an HTML wireframe. Since it is a wireframe, the UI won't have the original look and feel but it should be close enough to understand the user's behavior.
Below is an example of a screen captured in wireframe mode in Android:

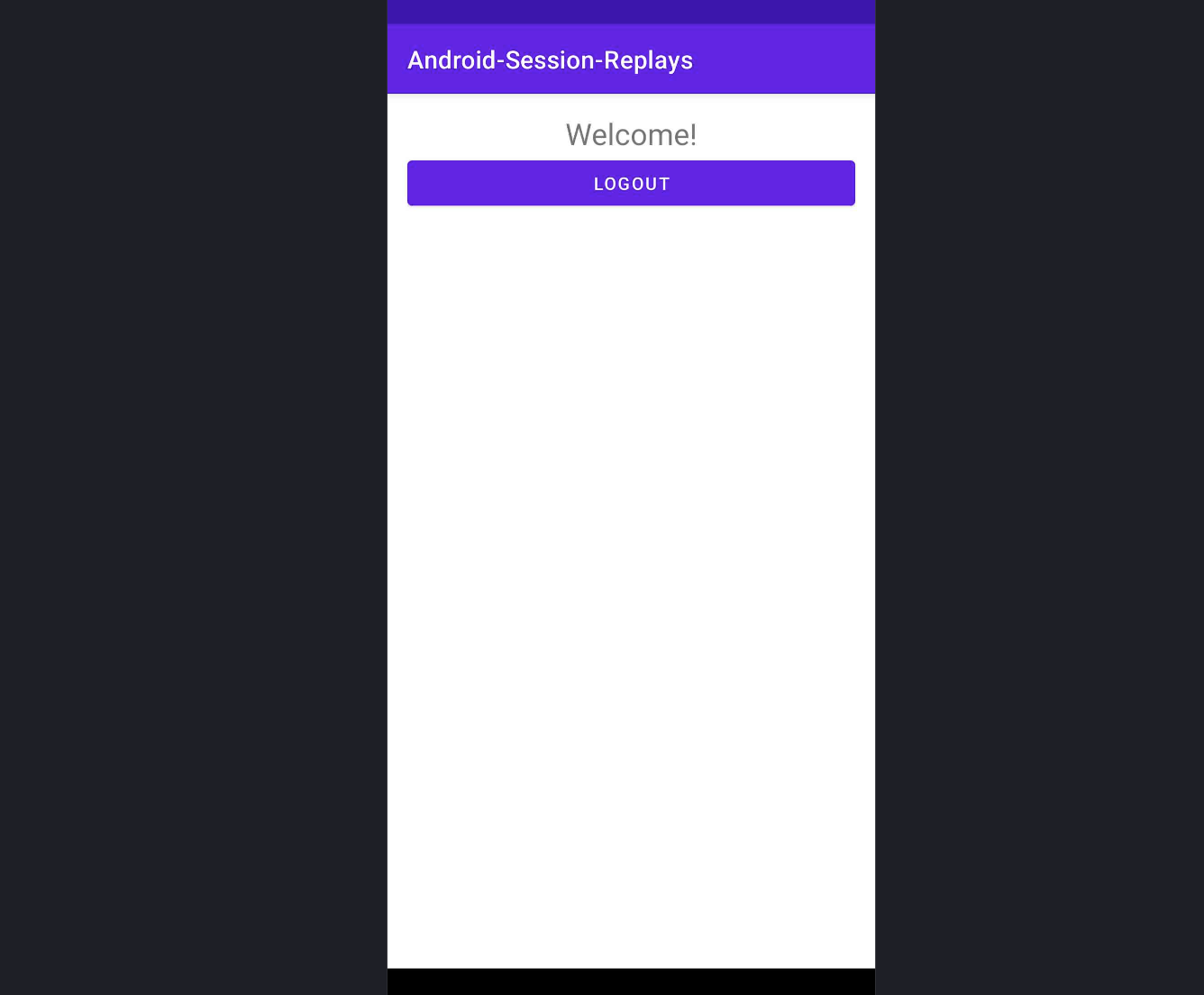
Screenshot mode
If screenshot (Android) or screenshotMode (iOS) option is enabled, the SDK will take a screenshot of the screen instead of a wireframe representation. The screenshot may contain sensitive information, so proceed with caution and ensure you're masking all relevant views.
Below is an example of a screen captured in screenshot mode in Android: