For any dashboard or insight, you can share a public link and/or embed it using an iframe. This is useful if you want to share your data with customers or partners, but don't want to share your entire account.
Note: When you share an insight or dashboard, anyone with the link can view it. To better control this data, consider setting up customer-facing analytics.
Sharing an insight
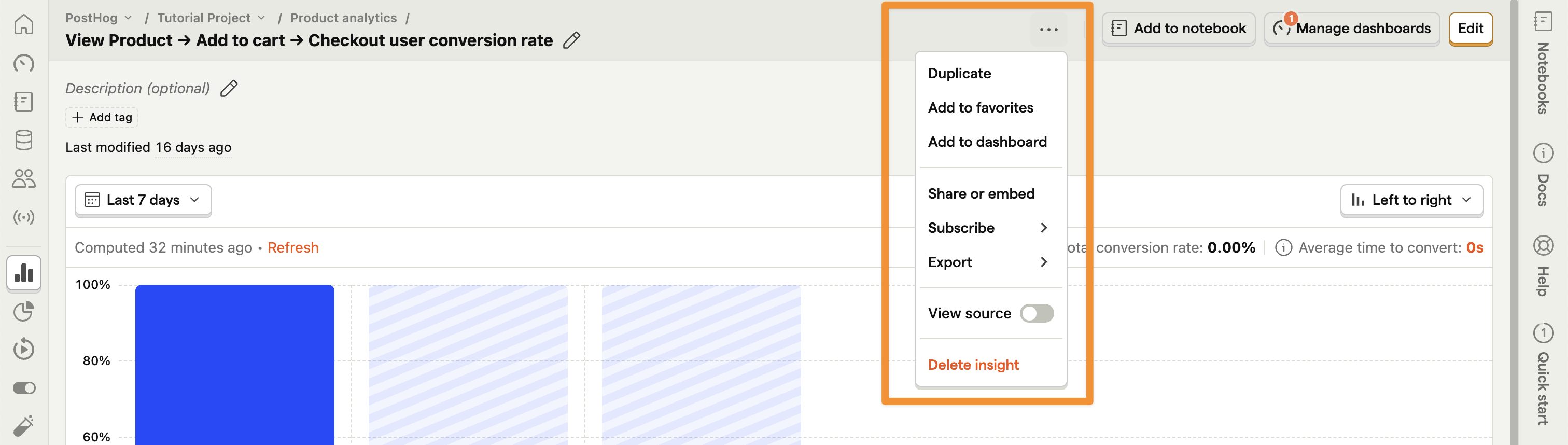
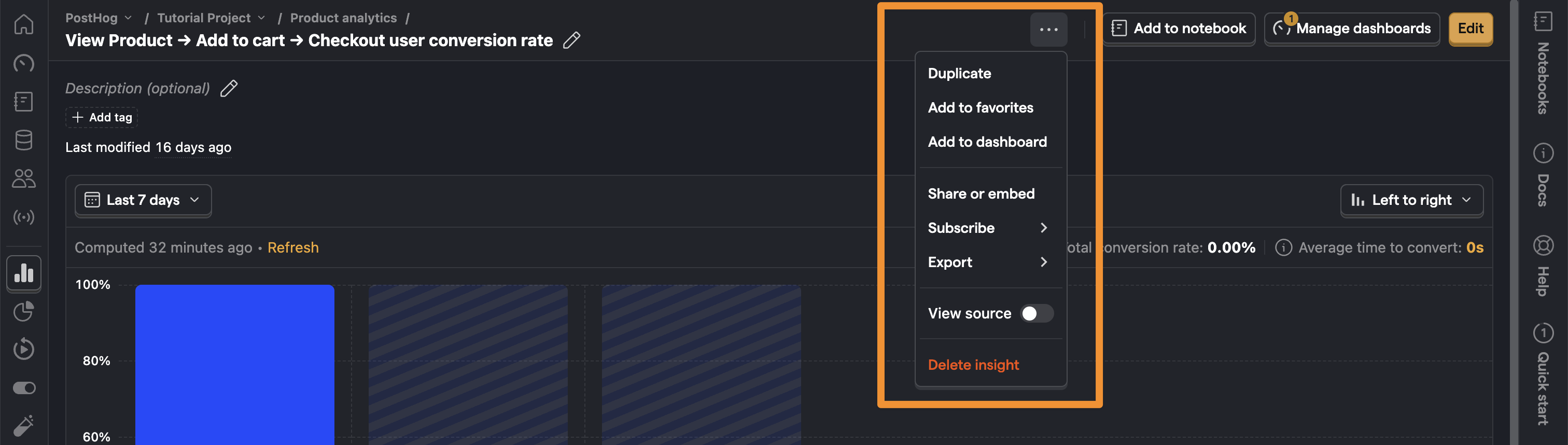
To share an insight, click the ... (more options) menu next to its name and choose Share or embed.


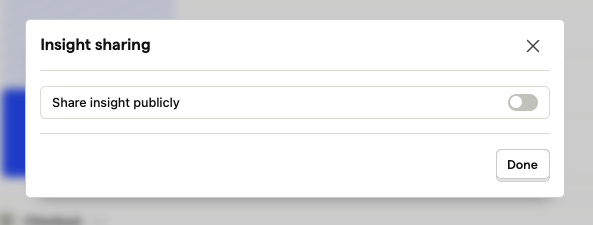
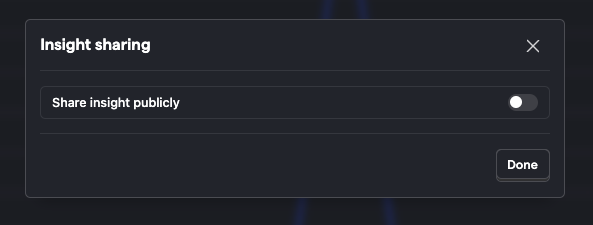
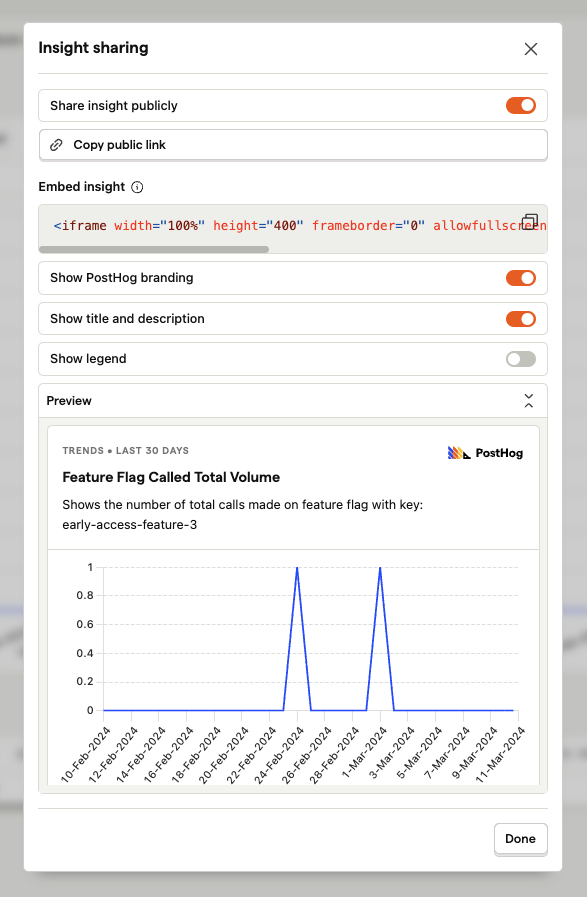
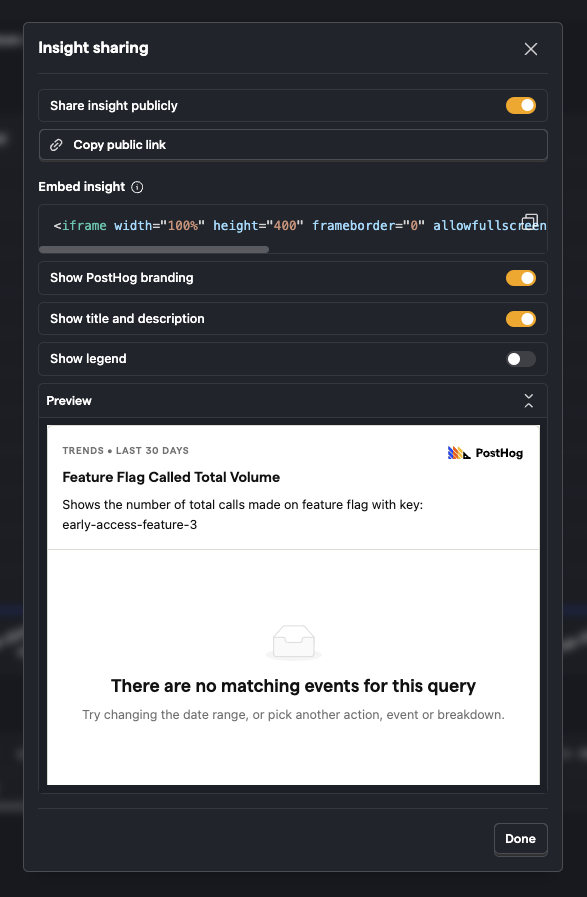
Next, toggle ON the option to share the insight publicly.


Adjust the details such as PostHog branding or legend. Once done, click Copy public link to share it with anyone. This link and insight won't require authentication to view.


The insight is displayed exactly how it is set up. External users can't change the visualization or date range.
Embedding an insight
In the same panel as above, copy the HTML code to embed the insight on a webpage.
You can adjust the width, height, and other attributes of the iframe to customize its appearance.
Refreshing shared insights
If your insight needs to be refreshed on each load, add ?refresh=true to the end of the insight ID in the iframe code. Example:
Sharing a dashboard
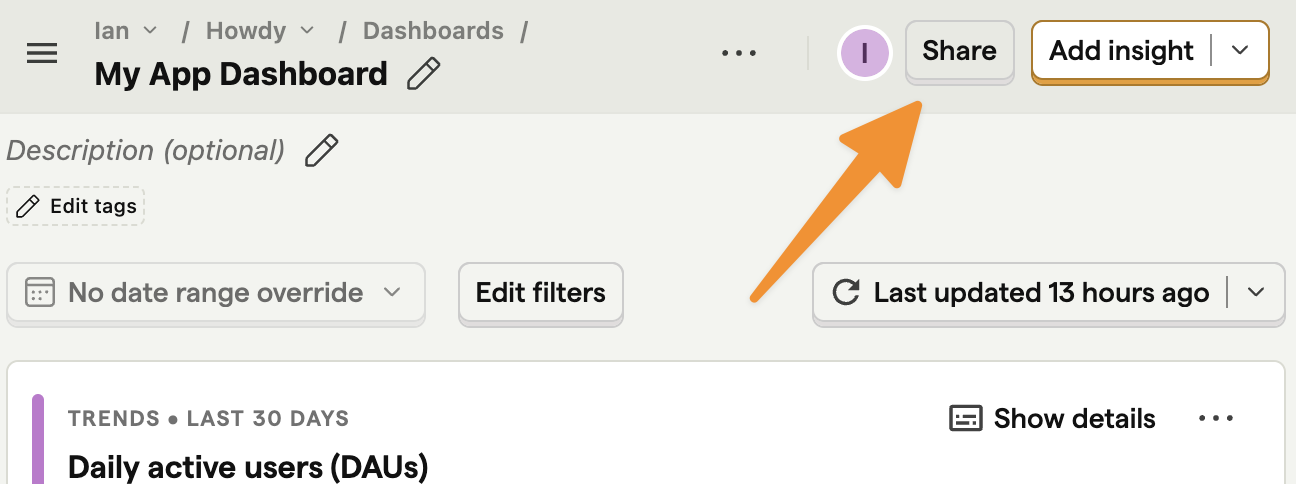
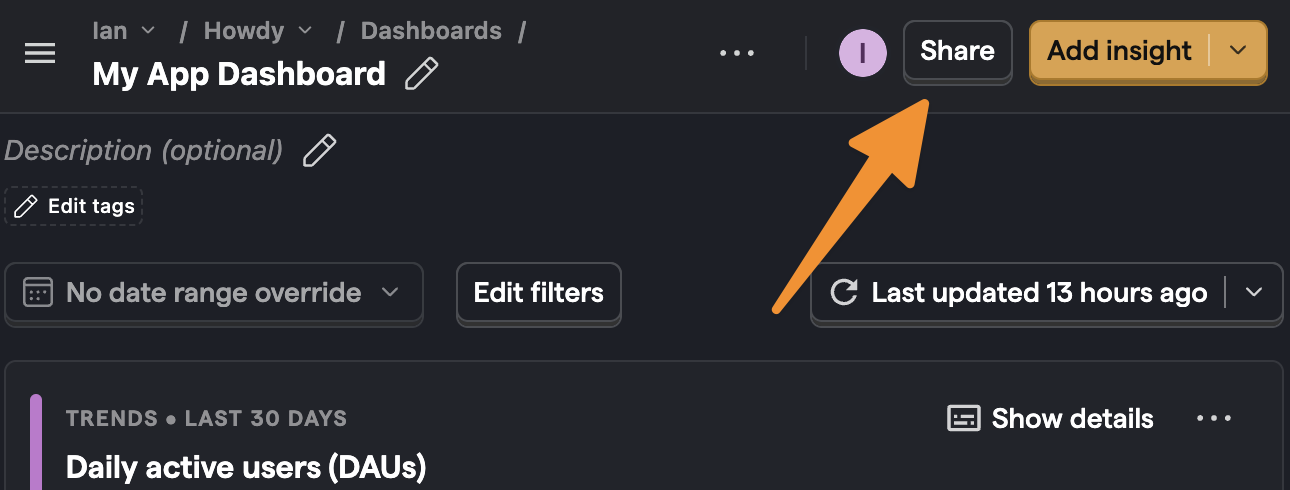
To share an entire dashboard, start by clicking the Share button in the top right of the dashboard.


Next, toggle ON the option to share the dashboard publicly.
Finally, copy the public link and share with anyone. This link and dashboard won't require authentication to view.
Embedding a dashboard
In the same panel as above, copy the HTML code to embed the dashboard on a webpage.
Again, you can adjust the width, height, and other attributes of the iframe to customize its appearance.
The dashboard fires a posthog:dimensions event when it loads and you can use the height value from it to adjust the iframe like this:
Refreshing shared dashboards
Dashboards are only refreshable by internal users, not external viewers. This functionality is on our roadmap. To support and follow progress, see this issue on GitHub.